前言
我们获得了OneDrive网盘5T空间。作为博客写作者来说,我希望能够搭建一个公共网盘来分享资源,甚至是用网盘来做图床。再一次继上文,部署一个静态网页还不够酷。于是两个教程一拍即合,有了你现在浏览的这个教程。使用Vercel结合OneDrive来创建一个页面索引充当我们的公共网盘。这类似于OneIndex程序,然而OneIndex已经很久没有维护过了,并且Github上面大量的fork让咱无从下手还有就是界面也不好看。这就要引出我们今天使用的程序——onedrive-vercel-index。
(我使用onedrive-vercel-index搭建的公共网盘)
优势
我简单说几点超赞的特性。想要查看完整的特性列表?移步Github!
你可以访问我的公共网盘站体验!(https://pan.iamdt.cn/)
- 支持超多文件格式在线预览:PDF, EPUB, markdown, code, plain text;docx, pptx, xlsx等Office文件格式。
- 在任何文件夹页面创建README.md文件直接在列表底展示出来
- 支持多种视频格式在线播放(还可以显示字幕的哦)
- 多文件夹或文件打包下载(开发者:事实上它性能不太好,所以我只推荐你用它下载数量大的小文件,而不推荐下载大文件。)
- 受密码保护的私密文件夹(开发者:防君子不防小人,明文 token 存储在 localStorage 中,有极大潜在隐患,建议不要用于敏感信息的分享。)
- 唯美的UI页面(确信)
- 等等….
准备
- 一个OneDrive账号(不管是个人账号还是E5账号;国际版还是世纪互联版都可以。世纪互联账号需额外配置)
- 一个Github账号
- 一个Vercel账号
- 一个域名(没有也无关紧要)
- 一个智慧的大脑
相关链接
项目地址:https://github.com/spencerwooo/onedrive-vercel-index
官方文档:https://ovi.swo.moe/zh/docs/getting-started
Vercel官网:https://vercel.com/
太长不看版
这是一个简短的构建你自己的 onedrive-vercel-index 的指导。如果你无法理解这些步骤,可以看下方详细教程。
- Fork 此项目。
- 将 site.config.js 里的 userPrincipleName 改为你的微软账户邮箱。
- 将 site.config.js 里的 baseDirectory 修改为你要分享的文件夹路径。
- 根据你的 OneDrive 版本示情况修改 api.config.js。
- 将你的项目导入到 Vercel 并 添加 Upstash 插件 以更方便地设置 REDIS_URL 环境变量。
- 部署,并享受!
部署完成后的项目会引导你进行 OAuth 步骤,并自动将所需的凭证存储到 Redis 数据库里。这就是我们要做的全部事情!
立即上手
onedrive-vercel-index 本质上就是由 Next.js 构建的模板,你可以将其免费部署在 Vercel、Netlify 或者其他托管平台上。下面我们将 完全从头开始 创建你自己的 onedrive-vercel-index。
项目配置
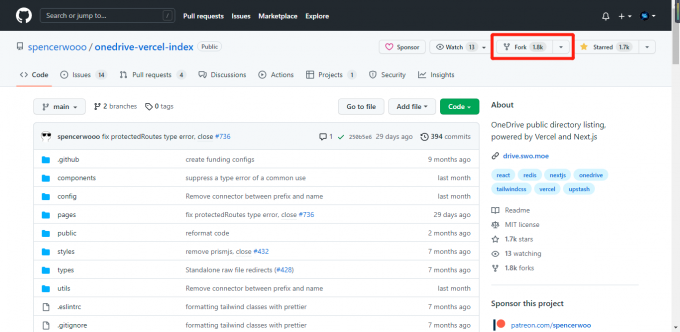
打开onedrive-vercel-index项目的Github链接,点击Fork,将它Fork到自己的仓库以便于后续的配置。
进入刚刚Fork的项目,按照图中的目录找到site.config.js,打开并且编辑它。
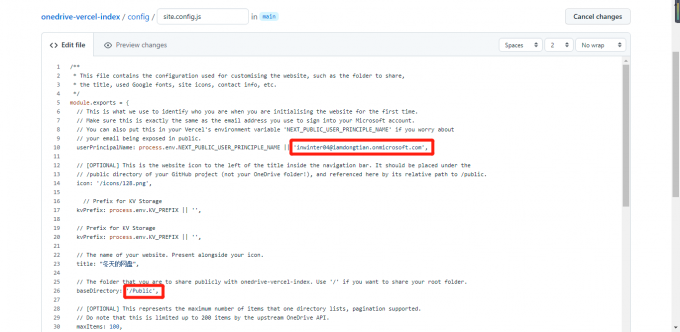
根据自己的实际情况更改图中的两个配置。
userPrincipalName- 是用来在 OAuth 步骤时认证你的个人信息的。通常是你的 微软账户邮箱 。baseDirectory- 是你要分享的 OneDrive 目录。你必须保证此目录有效且与此参数一致。(你可以直接在 OneDrive 内创建一个叫做Public文件夹,并将此项设置为/Public。)
(其他的配置后续会提及有何作用。)
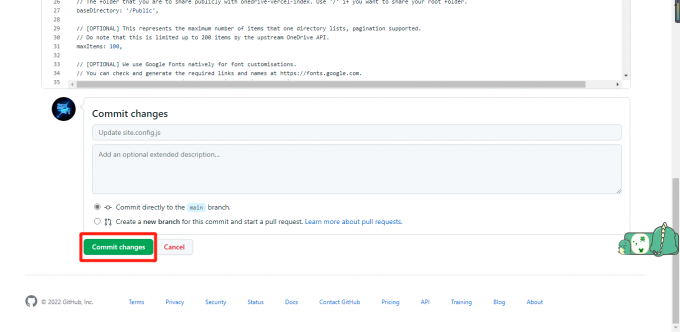
点击绿色的按钮提交刚刚修改的代码。
到这里,你就完成了项目的配置。但是如果你是世纪互联用户,也就是我们常说的微软国内版用户,你还需要进行如下额外的配置。
请点击此处,参考官方文档。本文由于篇幅的缘故就不多赘述。
开始部署
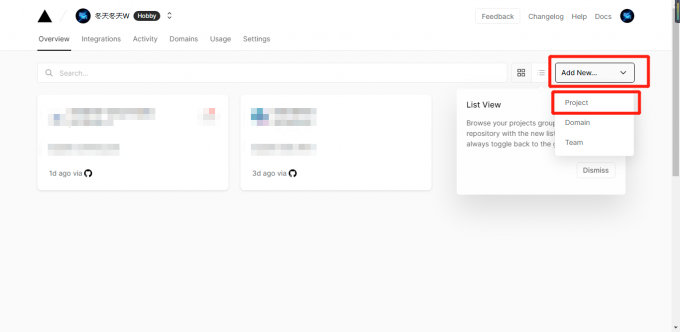
打开Vercel官网,进入控制台新建一个项目。
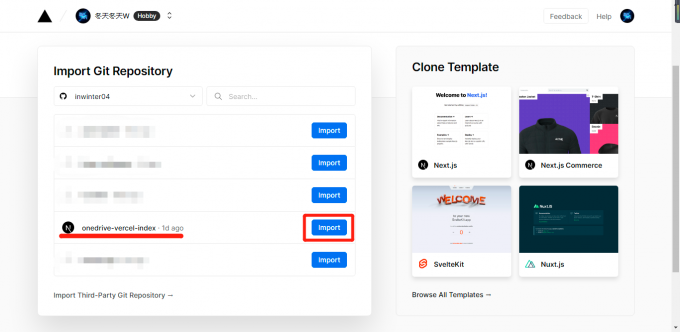
导入刚刚fork的项目。点击import
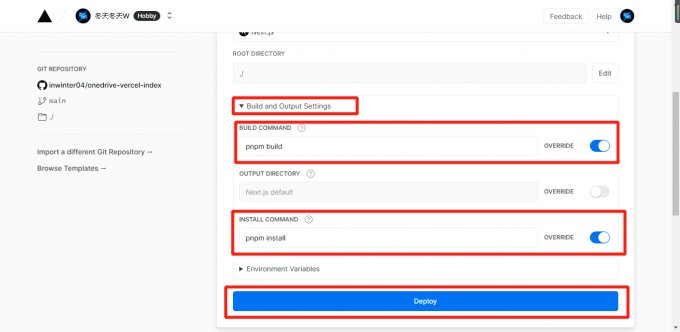
按照图中进行设置。
- 修改 Build command 为
pnpm build - 修改 Install command 为
pnpm install
然后点击部署,Vercel 将会下载你的项目并进行部署。这次部署有可能会失败,这是因为我们还没有设定 REDIS_URL 环境变量。这就是我们接下来要做的。
连接到 Redis
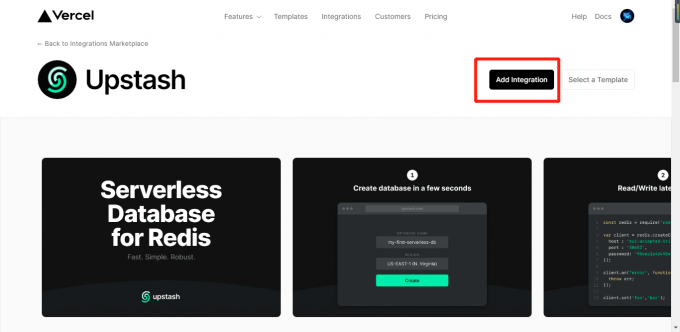
打开网站Upstash(https://vercel.com/integrations/upstash),注册并绑定。
点击Add integration添加集成环境,按照提示操作即可,项目依然选择刚刚Fork的项目。
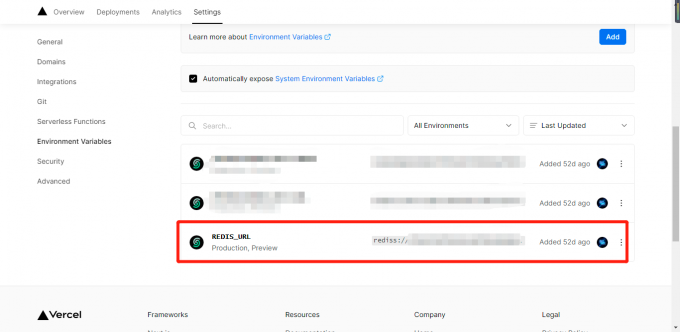
完成后可以在Vercel后台看到已经集成好的环境。
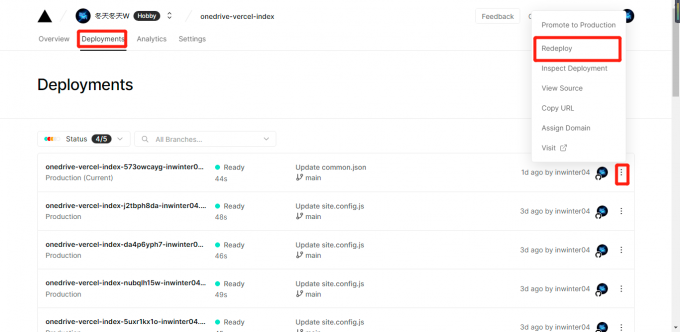
最后在Vercel的Deployments页面中点击 Redeploy即可完成。
(你可以自行前往Vercel自定义你的域名)
安装
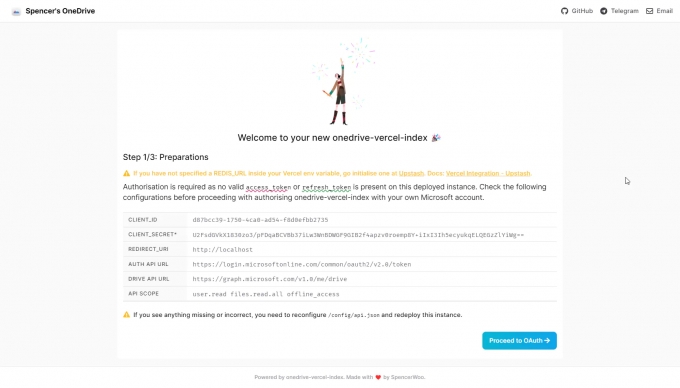
访问你的 onedrive-vercel-index ,如果你从未进行认证,OAuth 认证将会自动开始。
安装向导足够清晰,这里不多赘述。
如果你遇到了什么问题,可以前往官方文档查找资料。进行认证 - OneDrive Vercel Index (swo.moe)
安装完成后,你将会跳转到你全新的 onedrive-vercel-index ,完成!
截止到这里,你已经完成了项目的部署与安装,现在你可以正常使用你的公共网盘了!下面是一些自定义的个性配置,建议也一起配置了哦。
个性化配置
你可以在site.config.js中自定义你的网站,下面摘录了官方文档的部分设置。
icon
icon - 是标题栏中标题左边的图标。 它应该被放置在你的 GitHub 项目的 /public 目录,而不是你的 Onedrive 目录 ,并且填上它在 /public 目录内的路径。
比如说,你的项目的 /public 路径长这样:
1 | . |
然后你想让 64.png 作为你的网页图标,那么你应该将 site.config.js 里的 icon 设置为 /icons/64.png。你的网页的 favicons 也应该放置在 /public 目录,请访问 favicon.io 以生成你的 favicons。
title - 网页标题
标题栏上的网页标题,图标右边那个。
footer
网页的页脚。你可以在这里写 HTML ,但你要注意双引号 - 你需要将 " 替换为 \"。你可以在这里写任何东西。如果你喜欢徽章,可以在 shields.io 生成一些。
protectedRoutes
你可以创建一个需要密码才能访问的文件夹,详情请参考 私密文件夹。
email
email - 这是可选项,如果你不想展示任何邮箱,你可以删到只剩 "":
1 | - "email": "mailto:spencer.wushangbo@gmail.com", |
我还是建议你放上一些联系方式的。
links
links - 你可以添加你想要展示的链接,格式为 { "name": "xxx", "link": "xxx" }。我们已经支持所有来自 Font Awesome 的图标,只要你有 name。请查看下面的演示:
https://ovi.swo.moe/videos/links-copilot-demo-video.mp4
请到 Brand Icons | Font Awesome 查看图标列表。
后记
文章写到这里,我感慨很多。一方面原因是昨天我又触发了一次typecho写作的离奇BUG。事实上,之前一篇文章的写作中我也遇到了同样的问题,并且提交了Issue…….如果你感兴趣的话,可以来了解一下。emoji表情导致文章发布/保存草稿内容缺失 · Issue #1486
另一方面,现在深圳疫情不容乐观,从这周一(8.29)小区出了个小阳人导致我所居住的楼层被封控了三天。三天里我的心情起起伏伏,学校无法开学而开始网课(讲真的,我很讨厌上网课)。封控在周四(9.1)下午六点钟解除,但是学校那边不断在传高三返校全封闭管理,刚开始的时候,我很抗拒这件事情,毕竟我还没有体验过住宿生活…….心情又低沉了一天。周五学校大致确定高三全封闭,而我开始向往住宿生活了(是的,我调整就是这么快)。周五(9.2)中午我开始了本篇文章的写作,周五下午七点左右完成了文章写作 But! 正如我上面说的,保存的时候文章内容丢失(大约只保留了百分之10),我又裂开了。。。晚上七点左右传闻南山区全小区封闭,后来确认这是真的,是的,我又被封了。这一次是两天。原计划周天的返校计划又被打乱了。
所以请大家,勤洗手,出门戴口罩,不到人员聚集的地方。能够自由的出门真的是一件来之不易的事情,还请珍惜。积极配合防疫工作就是在保障自己的健康!
另外也建议各位博主们养成本地写作的好习惯!我现在重写文章是真的很痛苦且没必要!这里我推荐一个可以多平台同步的简约写作工具喵滴(支持Markdown语法,可以导出.md等文件)。喵滴官网 (miaodiapp.com)
我不恰饭,只是分享。如果你还有什么好用的写作工具欢迎分享哦!
最后总结:我热爱写作